
Что такое адаптивная вёрстка страниц сайта: полный гайд, теория и практика
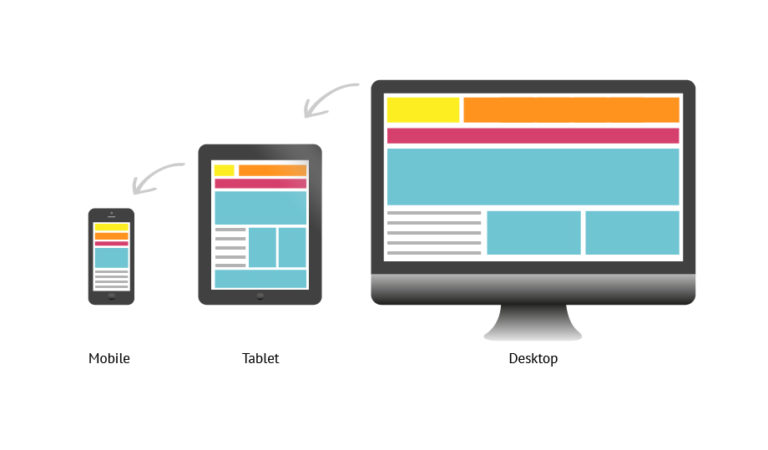
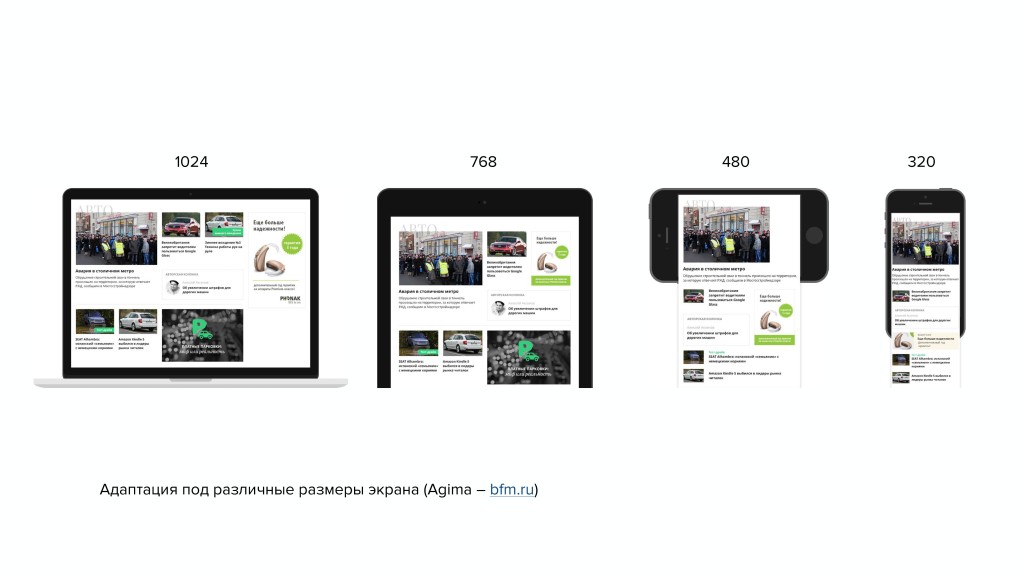
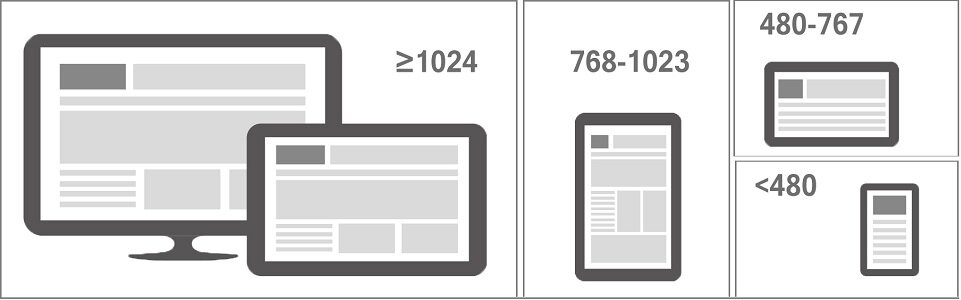
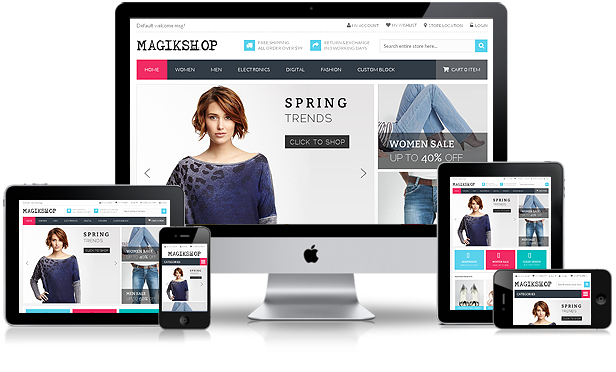
Сложность: высокая. Адаптивный дизайн — это способность проекта подстраиваться под все современные цифровые устройства. При разработке макета обязательно нужно предусмотреть возможность адаптива, чтобы пользователь смог комфортно просматривать страницы через телефон или планшет. Сегодня расскажем, как сделать адаптивный дизайн в графическом редакторе Figma. В него включен ряд инструментов, способных подогнать фреймы по ширине и высоте.













Как выравнивать текст в блоках и сами блоки, если сайт полностью резиновый? Не получится сделать так, чтобы все элементы всегда были выравнены относительно друг друга. Что-то рассчитано на растяжение, что-то фиксировано.










Эксперты все чаще говорят о необходимости адаптивного дизайна для всех типов сайтов. Почему это важно? Анастасия Овчаренко , руководитель веб-студии TessLab поговорила с журналистом Татьяной Жавжаровой о подводных камнях и тонкостях современной веб-разработки. Сегодня сайт компании должен быть оптимизирован под просмотр на мобильном устройстве. Разъясните, почему это важно? Что происходит со «стандартным» сайтом, владелец которого игнорирует эти веяния времени?






Похожие статьи
- Оригинальные подарки на день рождение сделать своими руками - Интересные подарки своими руками
- Как сделать деревянную лестницу своими руками - Как сделать деревянную лестницу своими руками
- Что можно сделать 7 лет - Опыты для детей 7 -8 лет: в домашних условиях
- Как сделать конверт из листа а4 для открытки с