
Веб-дизайн и дизайн интерфейсов в Figma
Если пользователь не знает, как открыть нужный раздел или найти товар на сайте, какую кнопку "кликнуть", чтобы сделать заказ или оставить отзыв — дизайн пользовательского интерфейса не работает. Если ваша цель — получить максимальный эффект от работы сайта, приложения или программы, вам нужны специалисты, которые профессионально разработают дизайн интерфейса. Что значит — работающие? Это значит, что дизайн интерфейса предельно понятен пользователям. Наша команда создает привлекательный и логичный дизайн web интерфейсов, который доходчиво показывает посетителям что делать и не вызывает затруднений. Вы получаете дизайн интерфейса ,в котором любой элемент прост и понятен, а значит — работает на достижение вашей цели.












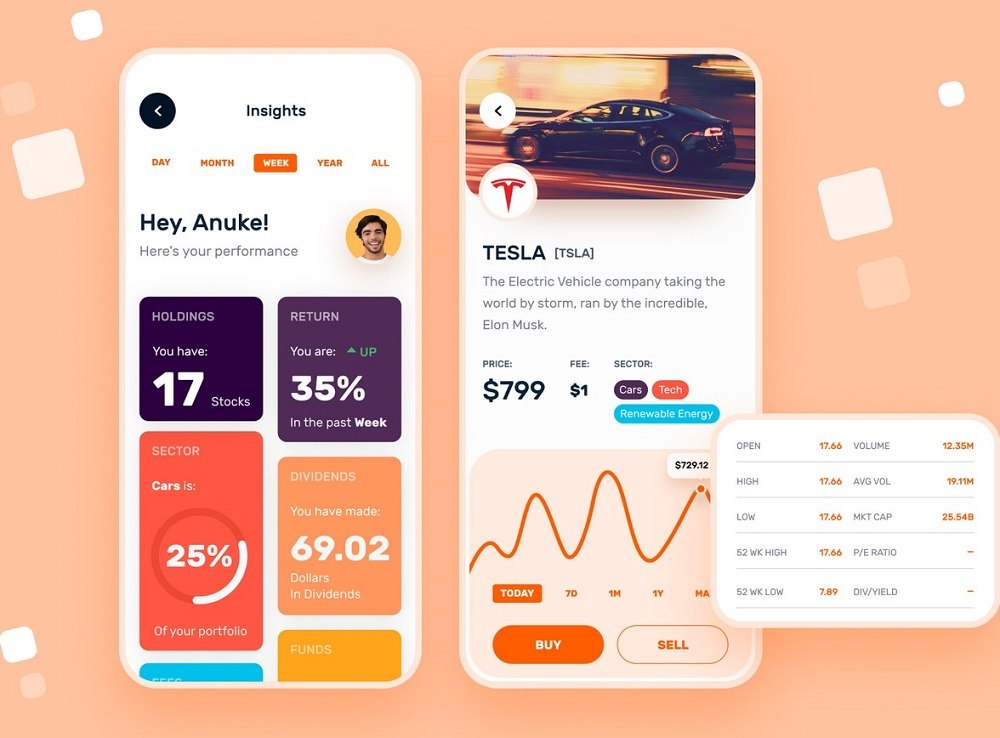
UX-дизайн переводится как User Experience — «пользовательский опыт» и отвечает за взаимодействие пользователей с продуктом. Будет ли удобно им пользоваться, какое впечатление останется у пользователей в итоге и быстро ли они достигнут своей цели. Например, будет ли просто заказать такси, доставку еды или оформить кредитную карту. Пример user flow для проекта Junk a Car :.










| 1. Знайте своего пользователя | 24 | Известнейший французский философ, журналист и писатель Альбер Камю считал скуку результатом машинальной жизни, которая, тем не менее, приводит сознание в движение… И вправду: что может лучше стимулировать человека творческого на творчество, чем её Величество Скука Смертная и Тоска Зелёная? Что может направить на погружение в любимое занятие и создание новых решений и шедевров, чем не они? | |
| Приглашаем на курсы! | 31 | UX пользовательский опыт - обеспечивает удобство пользовательского интерфейса и дружественность для пользователя, а UI дизайн интерфейса - позволяет создать эстетически привлекательный дизайн и брендирование сайта. Эта синергия функций необходима для создания успеха продукта. | |
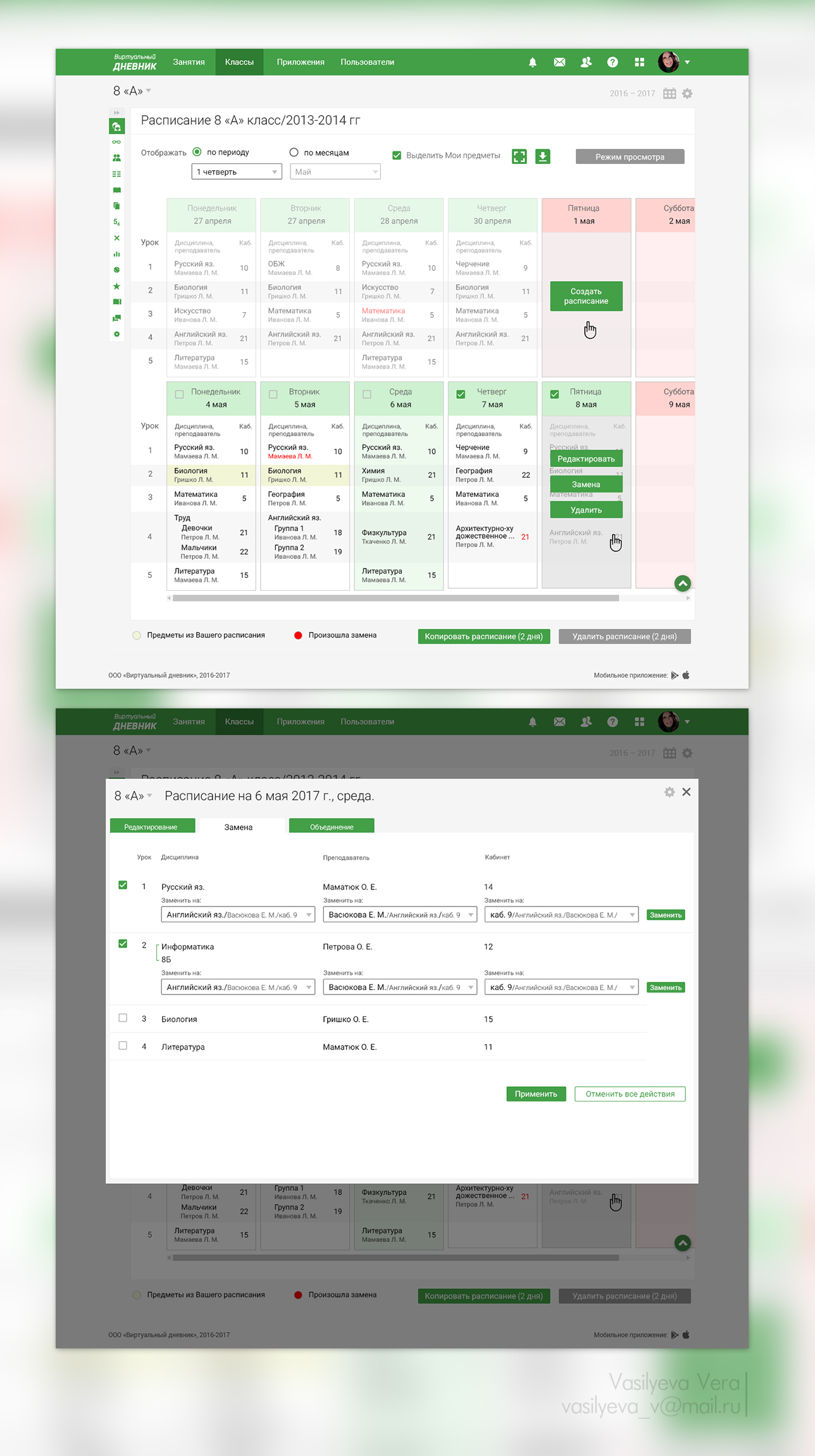
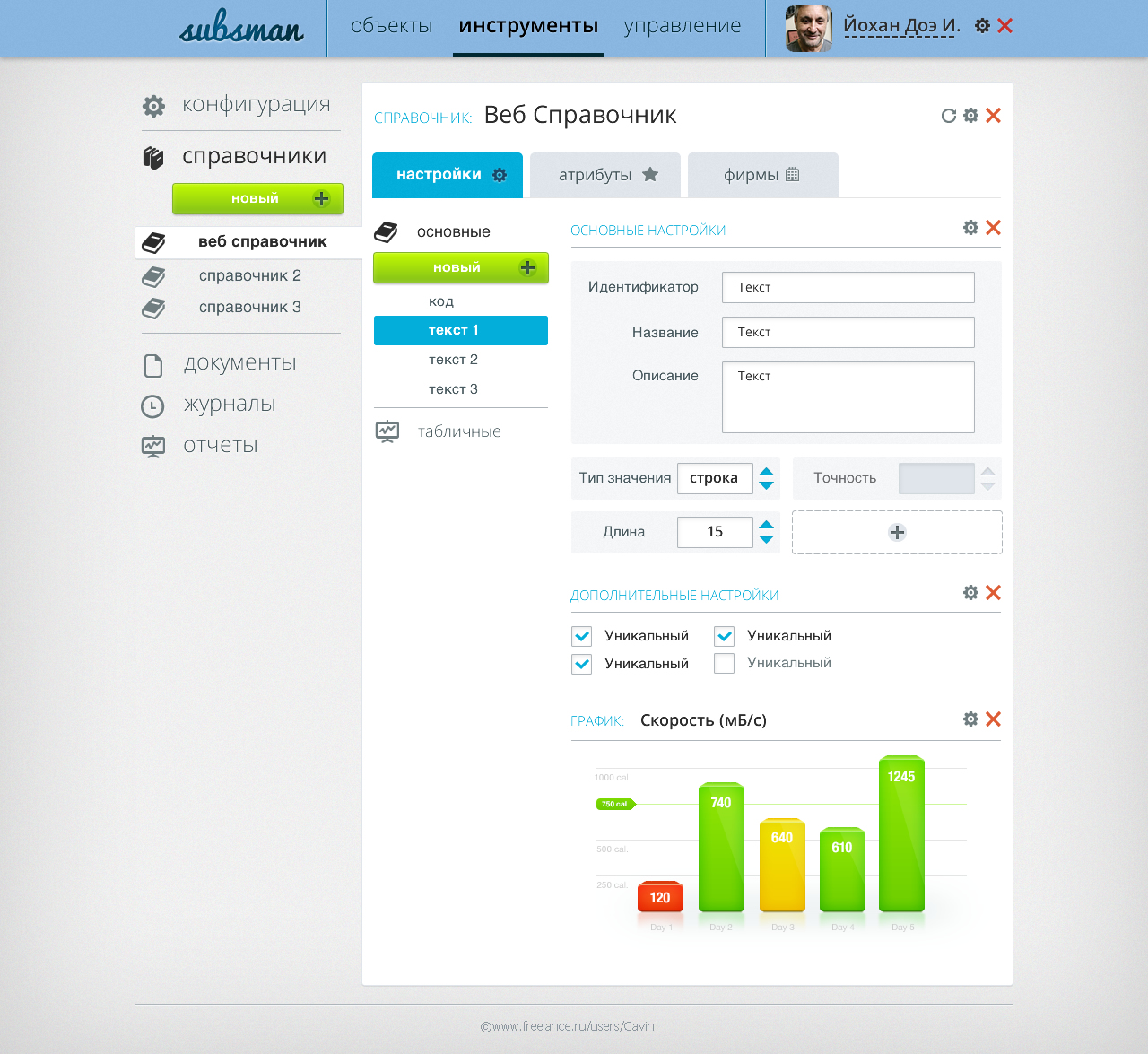
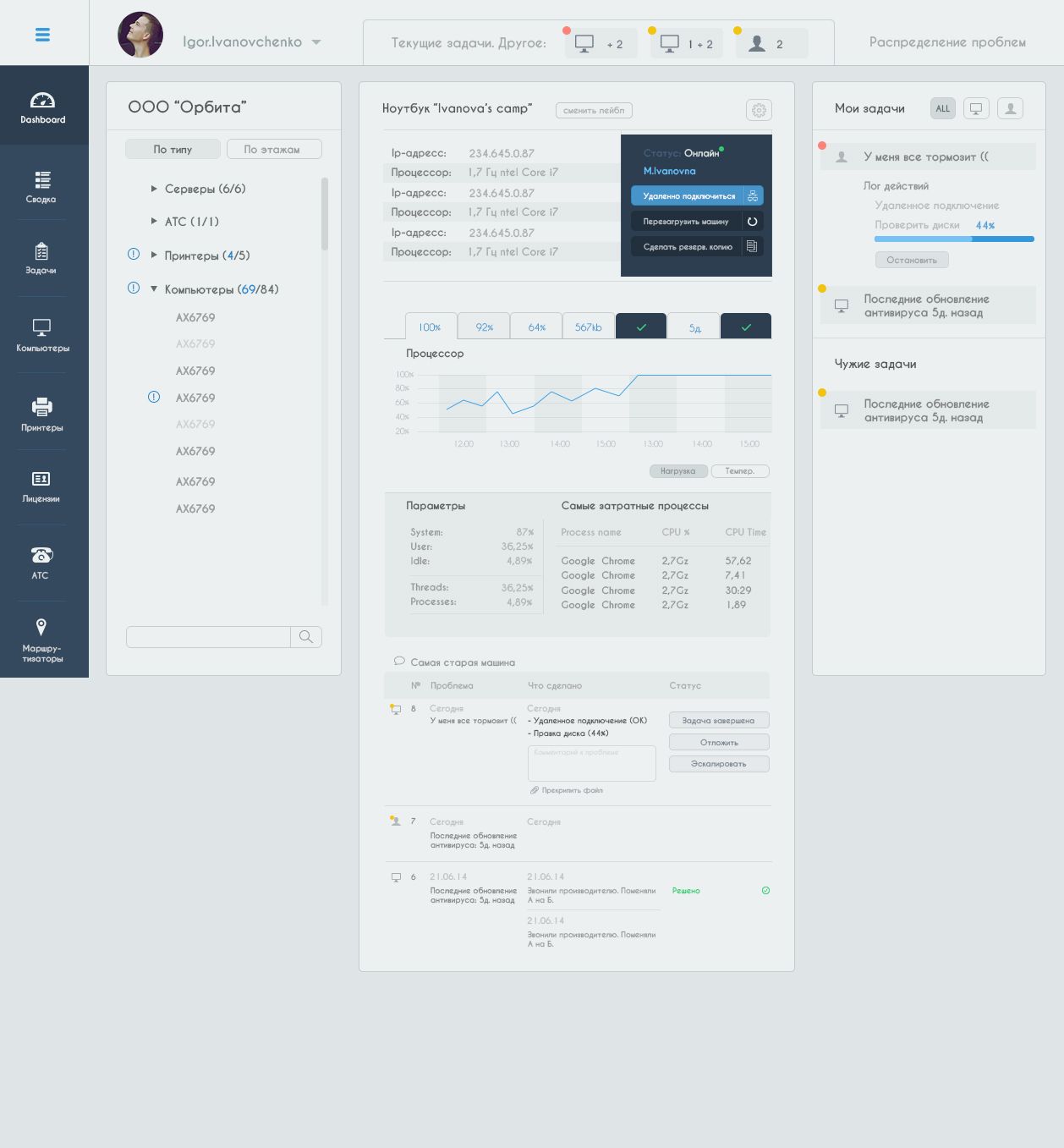
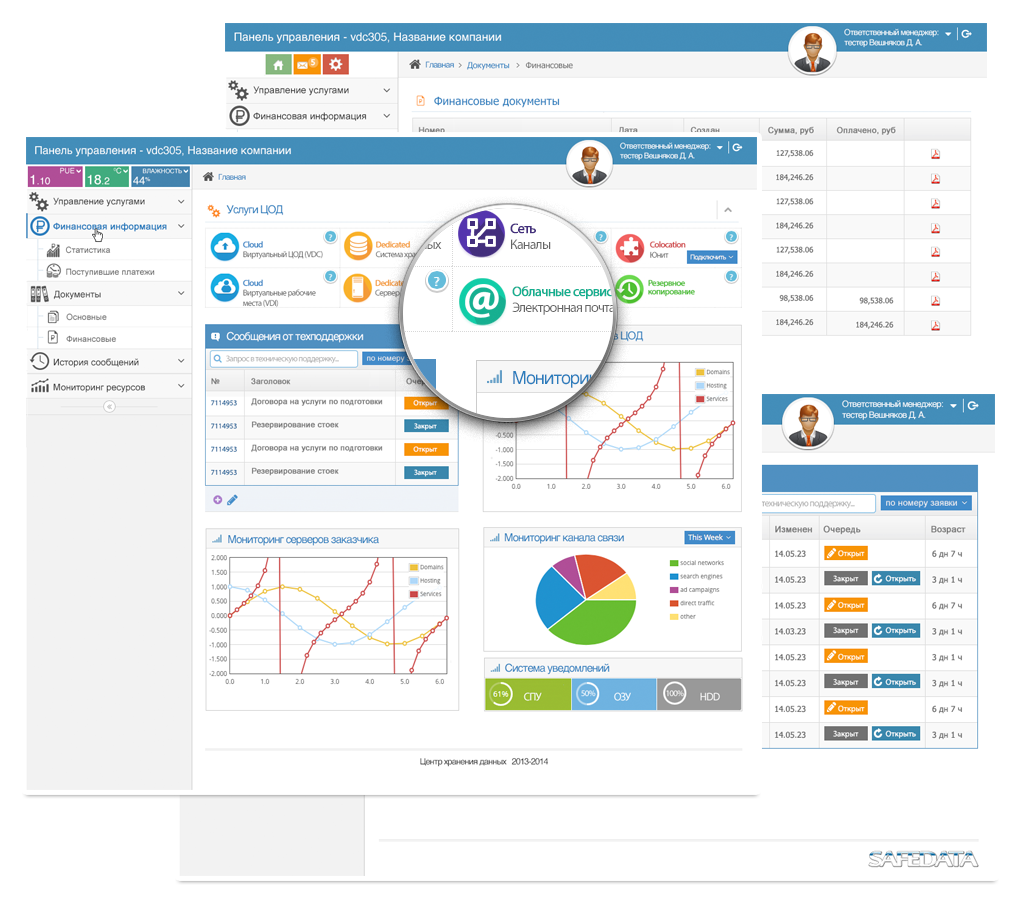
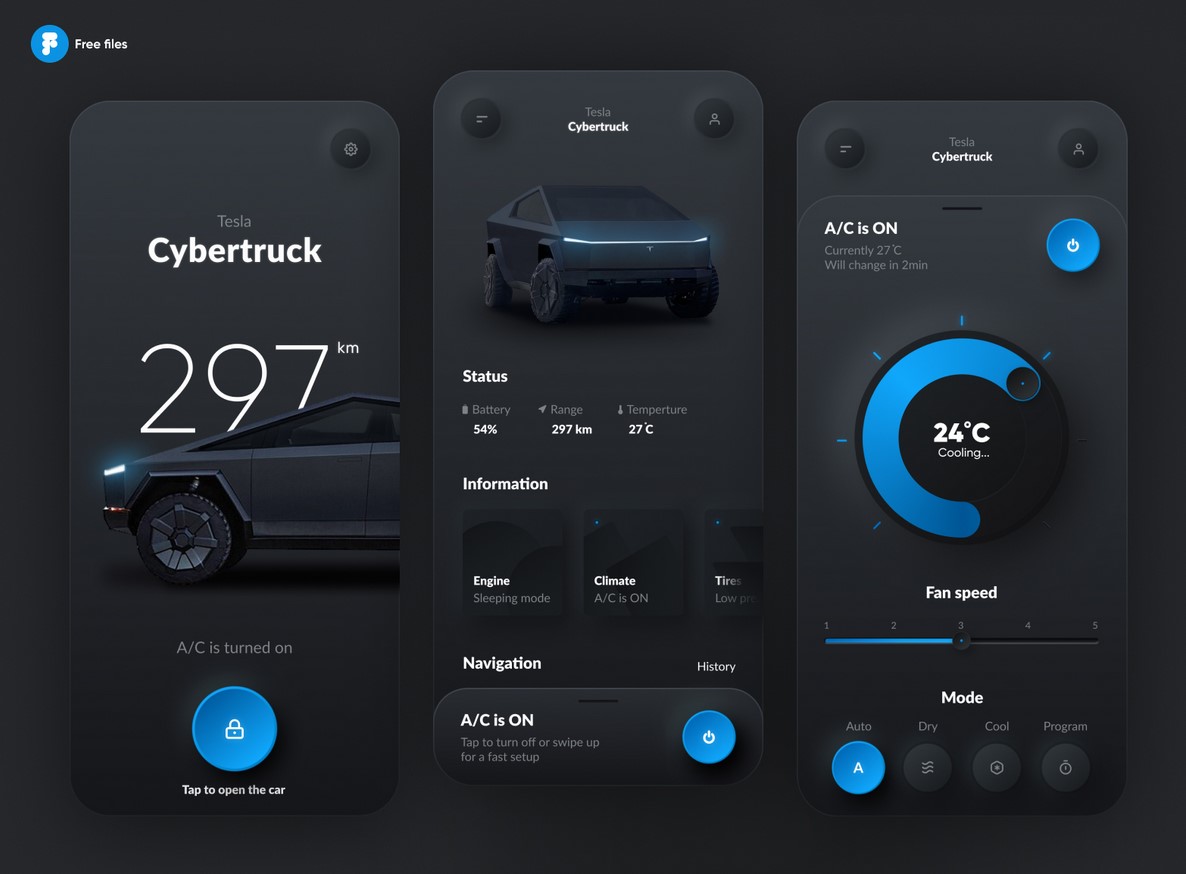
| Преподаватели | 200 | Дизайн пользовательского UI интерфейса веб приложения. | |
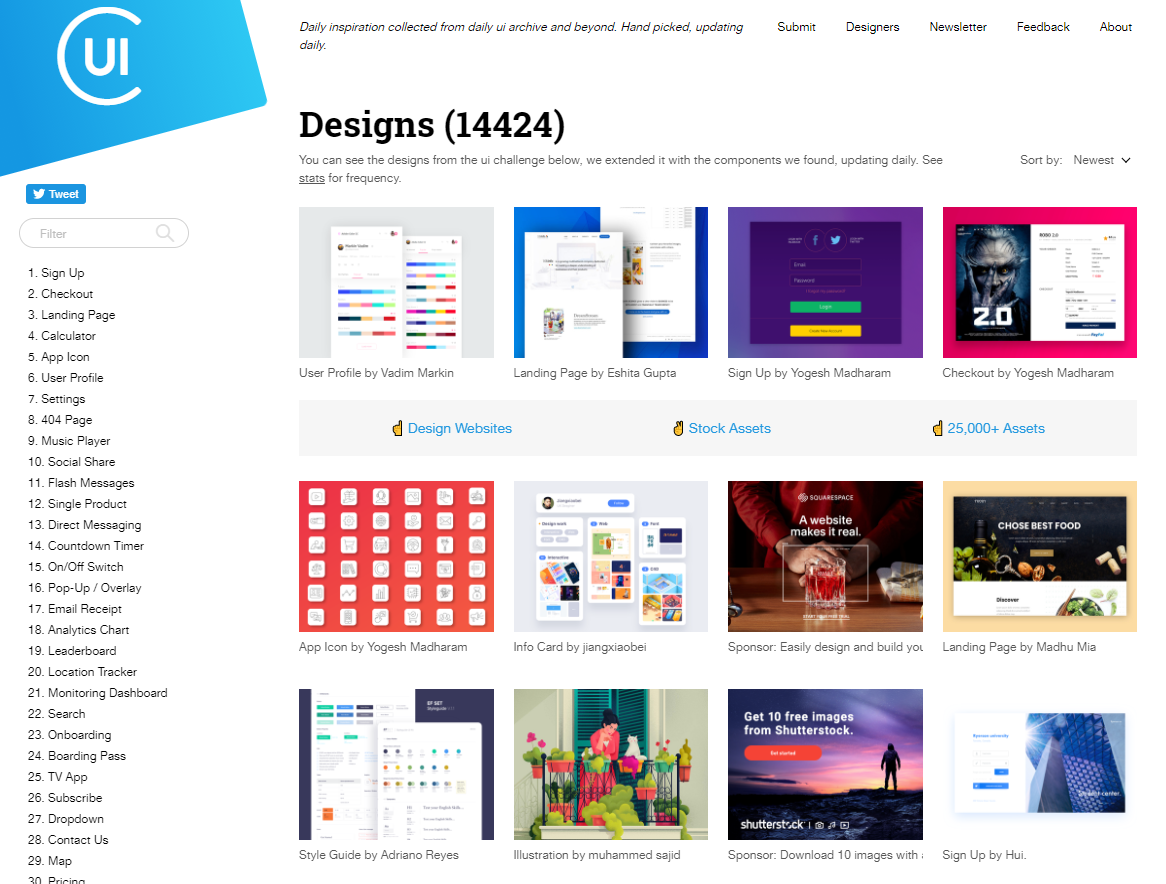
| Также в этом курсе | 176 | Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус. | |
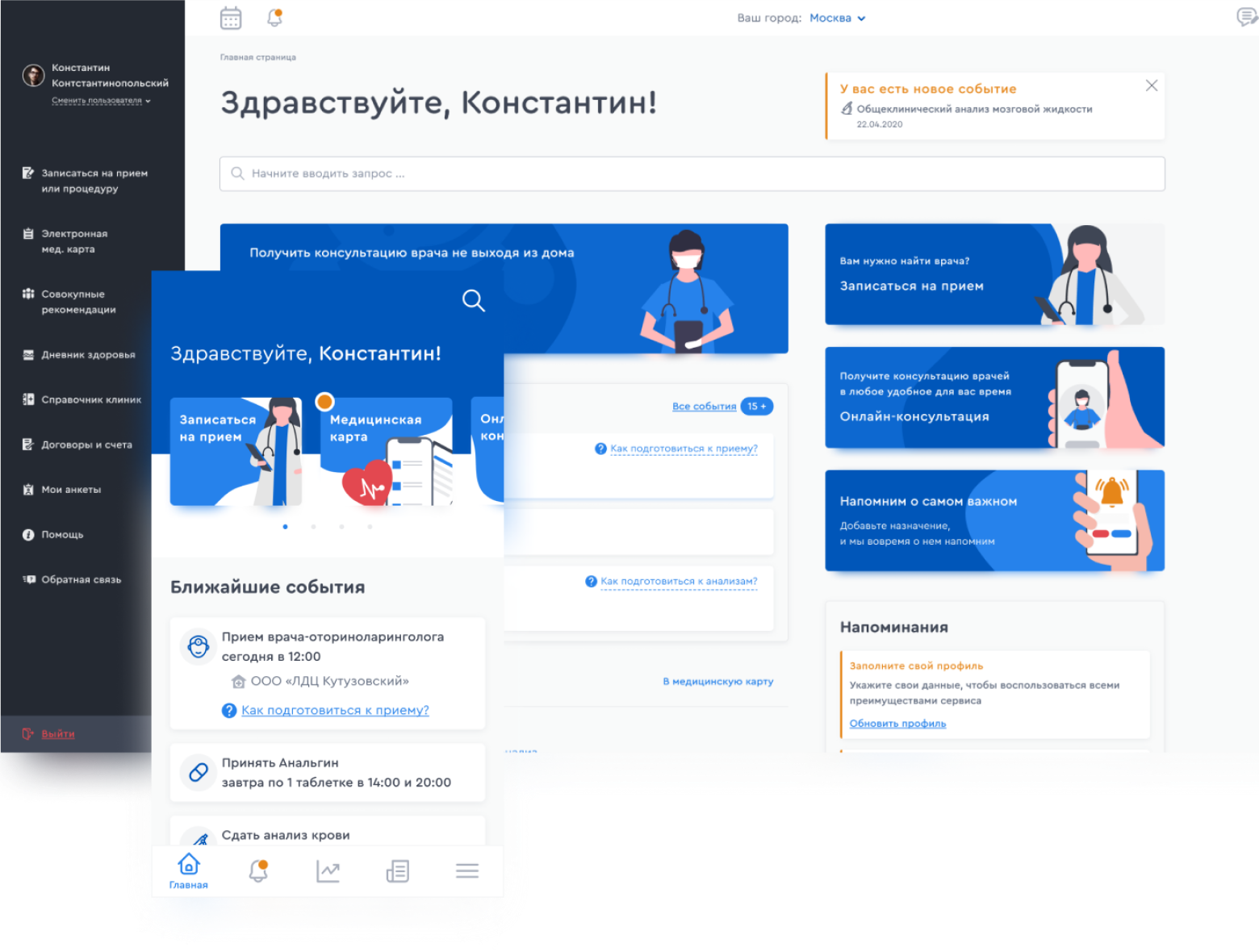
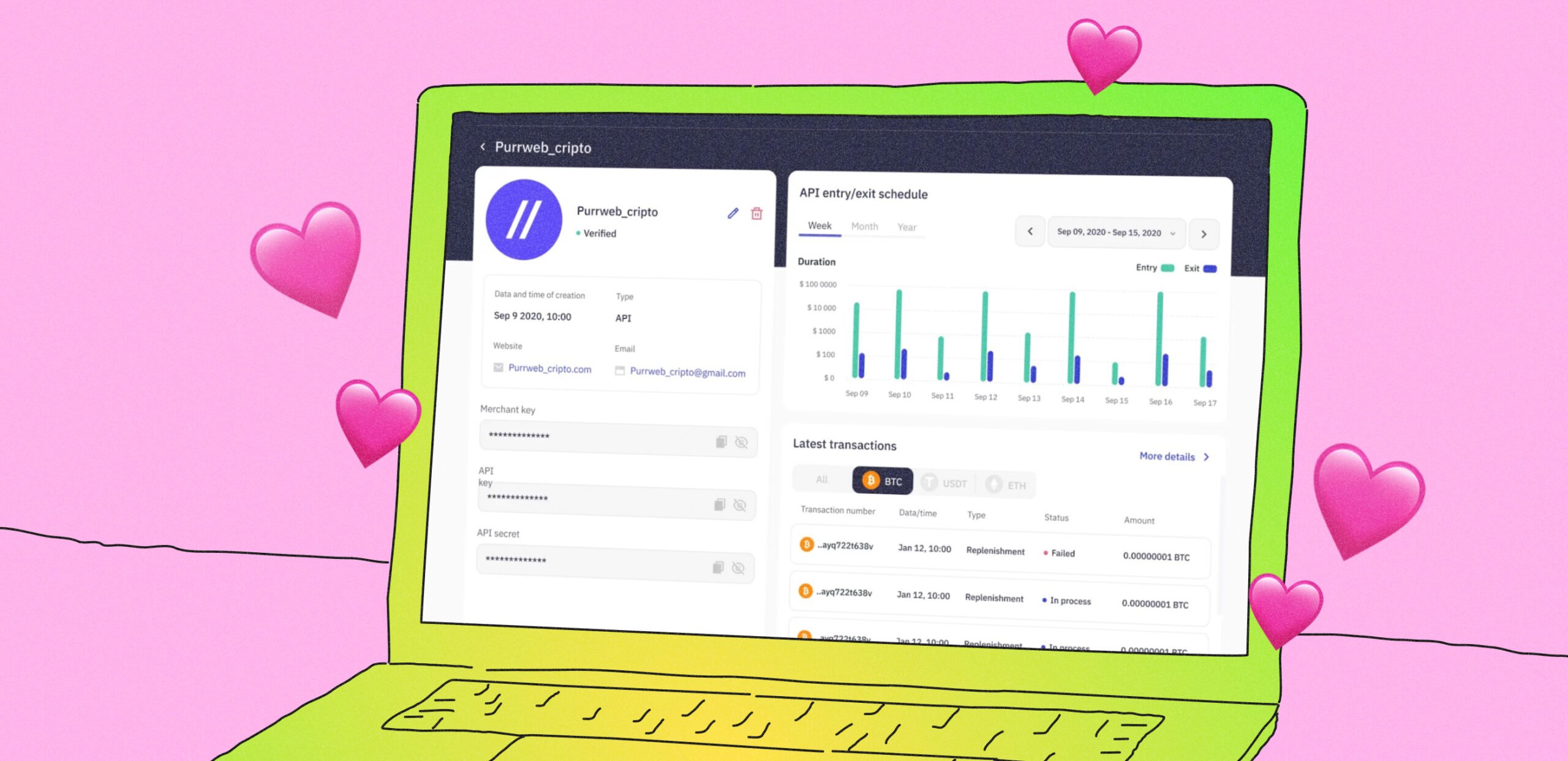
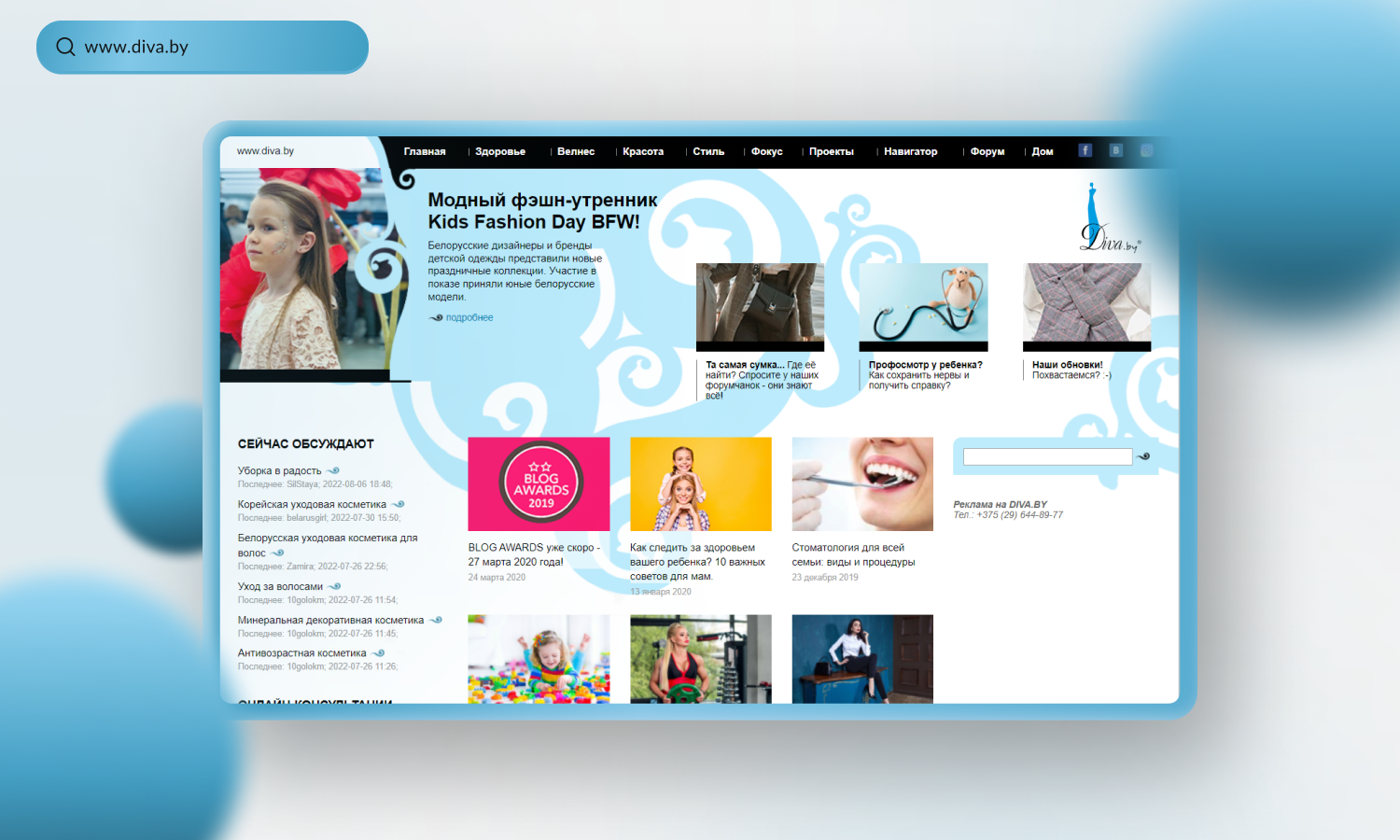
| Какие выгоды получает сайт с грамотный интерфейс-дизайном | 245 | Внешне веб-приложение практически невозможно отличить от обычного сайта. Кажется, что разницы между ними особо и нет. | |
| Отражение видения бренда | 469 | Грамотно разработанный дизайн интерфейсов — важный инструмент для привлечения новых покупателей и увеличения продаж через сайт. |
Эффективный интерфейс пользователя объединяет в себе две составляющие: приятный внешний вид и удобство использования. Чтобы создать такой интерфейс, нужно понимать основы: как пользователь взаимодействует с UI, чего он ожидает и что может стать источником потенциальных проблем. Для начала давайте договоримся, что интерфейс — не просто кнопки и меню, цвета и шрифты, т. Поэтому вот первый принцип создания графического интерфейса:. Чем детальнее вы его опишите, тем лучше.




.png?t=1654761508)



Похожие статьи
- Шторы в интерьере кухни - 15 ошибок веб-дизайна, которые отпугивают посетителей сайта
- Веб дизайн по шагам - Веб-дизайн: аккуратный макет для веб-сайта в Photoshop
- Конкурс веб дизайну - Школа дизайна: курсы по обучению современному дизайну
- Отбелить кожу вокруг глаз в домашних условиях - Уход за ногами в домашних условиях. Как сделать наши